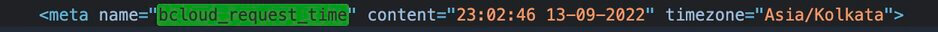
The best way to check whether caching is working is to print the page creation time as a meta tag in the header of every page. Caching is working if the value does not change after successive requests. Otherwise, it is not working.
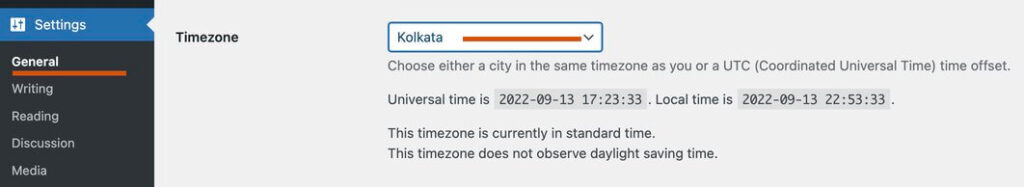
For the snippet below to work, you must set your website’s Timezone correctly. Go to Settings -> General and set the Timezone by choosing a city. If you select a city as a timezone, it will save to the “timezone_string” option, but if you choose a manual offset (UTC+1, for instance), it is saved to the “gmt_offset” option (as “1”), and timezone_string remains empty.

PHP Snippet: For cache testing – Echo meta tag with page creation time in the page header.
add_action( 'wp_head', 'bcloud_insert_request_time', 10 );
function bcloud_insert_request_time(){
date_default_timezone_set( get_option('timezone_string'));
//for this to work, we need to set timezone as a city
// If you choose a city as a timezone it will save to the "timezone_string" option but if you choose a Manual Offset (UTC+1 for instance) it is saved to the "gmt_offset"
// option (as "1") and timezone_string remains empty
echo '<meta name="bcloud_request_time" content="' . date('H:i:s d-m-Y') . '" timezone="' . get_option('timezone_string') . '">';
}This above snippet will output the result like this: