If you own a WordPress website, you know how important it is to have an optimized WP website. Users expect a fast website, and search engines do too. We’re excited to share this complete guide to WordPress speed optimization using the WP Rocket plugin.
WP Rocket is the most popular WordPress caching plugin for over 700,000 websites. Caching is a technique that speeds up your website by storing static files on your server so that they can be served to visitors without having to generate them each time a page is loaded.
This guide will share all the best settings for the WP Rocket Plugin. We will also share the snippets required to further optimize WP for speed. By following this guide, you can ensure that your WP site runs as efficiently as possible.
Let’s start with the basic WP Rocket settings.
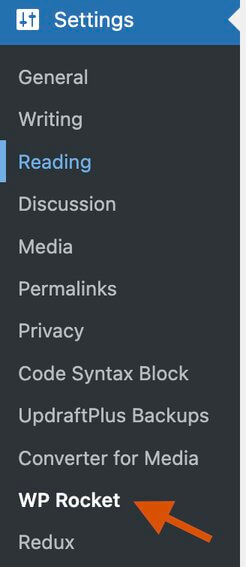
After installing the WP Rocket plugin, you can access the WP Rocket plugin settings from under the Settings tab, as shown in the image below.

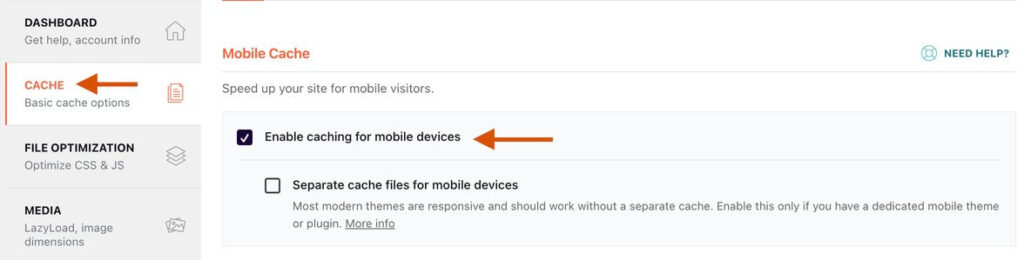
Basic Cache Options
Enable cache for mobile devices. For most websites, a separate cache for mobile devices is not required.

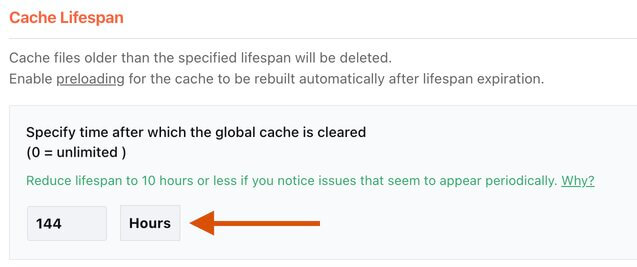
Do not enable User Cache. Next, put in at least 48 hours for Cache Lifespan.

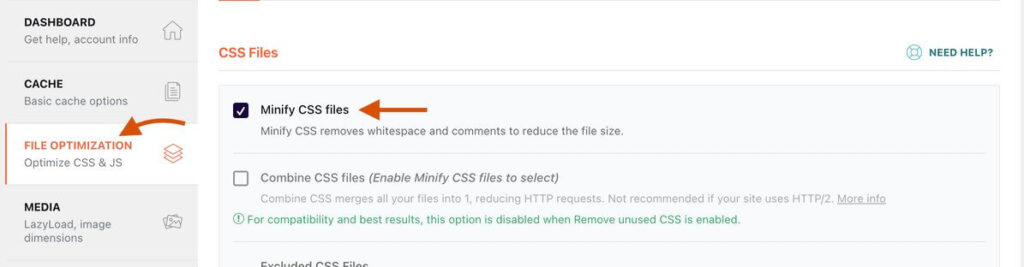
File Optimization – CSS and JS files.
CSS Optimization
Enable Minify CSS files.

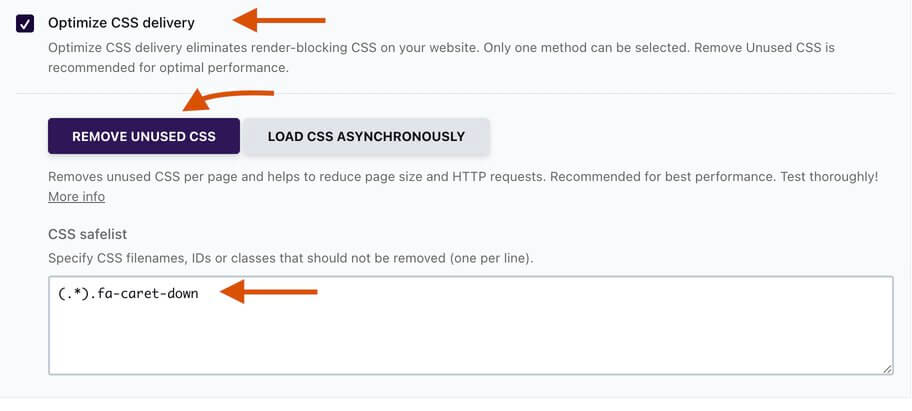
For best results, select the Remove Unused CSS option in Optimize CSS Delivery.

To check if Remove Usused CSS option is working on a page, open the page source and search for usedcss keyword.
JS Optimization
Enable Minify JS Files option
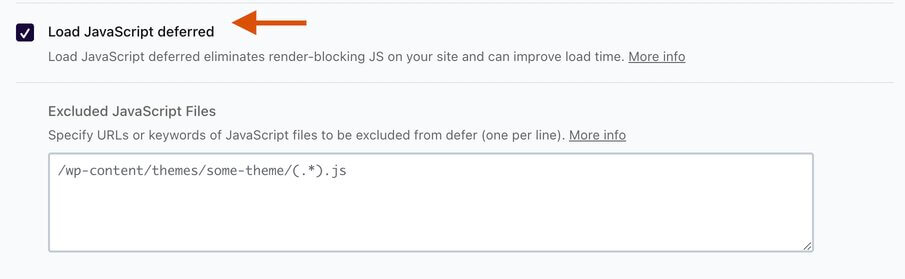
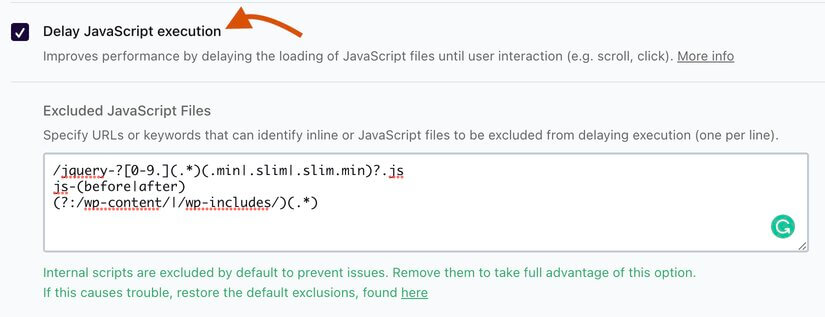
Enable Load JavaScript deferred option and Delay JS execution option.

Put this code into Excluded JS Files box –
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
js-(before|after)
(?:/wp-content/|/wp-includes/)(.*)
You need to check if all functionality is working correctly after enabling file optimization options. If some functionality is not working, you must put some assets in exceptions.
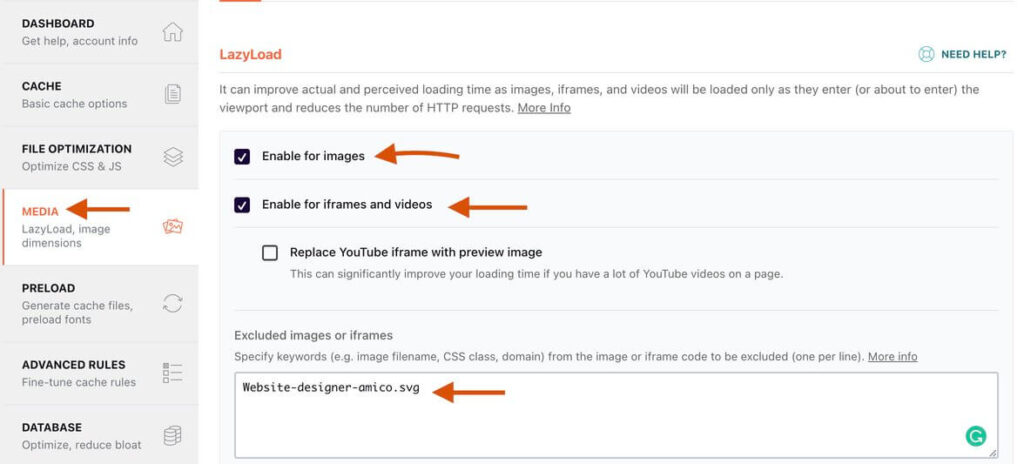
Media Optimization – Lazyload images, iframes and videos
Enable lazyload for images, iframes and videos. Enable Replace YouTube iframe with preview image

Add logo image and any other image in header in Excluded images or iframes to exclude them from lazyload.
Also, enable Add missing image dimensions option. This will help reduce Cumulative layout shift CLS.

Optimizing Largest Contentful Paint (LCP)
If LCP of a web page contains an image then we have to do 2 things:
- Remove the LCP image from lazyload.
- Preload the LCP image.
To remove the LCP image from lazyload you can use the steps mention on this page.
And to preload the LCP image, use the code snippets below.
PHP Snippet: Preload LCP images.
add_action('wp_head', 'bcloud_preload_LCP_image', 1);
function bcloud_preload_LCP_image()
{
global $wp;
$current_url = home_url( add_query_arg( array(), $wp->request ) );
if ($current_url == 'https://www.example.com') // for homepage
{
echo '<link rel="preload" as="image" href="full_image_link">';
echo '<link rel="preload" as="image" href="full_image_link">';
}
else if($current_url == 'https://www.example.com/category/joyful-celebrations')
{
echo '<link rel="preload" as="image" media="(min-width: 640px)" href="full_image_link">'; //preload only for desktop
echo '<link rel="preload" as="image" media="(max-width: 640px)" href="full_image_link">'; //preload only for mobile
}
echo '<link rel="preload" as="image" href="full_image_link">'; // logo images that are preloaded on all pages
}PHP Snippet: Preload LCP image for post/product pages.
add_action('wp_head', 'bcloud_preload_LCP_image_post_page', 1);
function bcloud_preload_LCP_image_post_page(){
if (is_single()){
$featured_img_url = get_the_post_thumbnail_url(get_the_ID(),'full');
echo '<link rel="preload" as="image" href="' . $featured_img_url . '">';
}
}Optimizing Main Thread Work and Reducing JS Execution Time
The options that we have set in WP Rocket for JS optimization does not delay execution of plugins JS. It only delays 3rd party JS execution like Google Analytics, Facebook tracking and other analytics scripts.
But we also do not need all the plugin’s JS at page load time. So, we will manually select the JS to delay it’s execution.
PHP Snippet: To delay JS execution for selected scripts.
function bcloud_delay_parsing_of_js( $url, $handle )
{
if ( is_user_logged_in() ){
return $url;
}
$handles_for_lazy_load = array('contact-form-7', 'wpcf7-recaptcha', 'ur-jquery-validate', );
if ( in_array($handle, $handles_for_lazy_load) ){
$url = str_replace( ' type=', ' data-rocket-type=', $url );
return str_replace( '<script', '<script type="rocketlazyloadscript"', $url );
}
return $url;
}
add_filter( 'script_loader_tag', 'bcloud_delay_parsing_of_js', 1000, 2 );Sometimes, the Remove Unused CSS feature of WP Rocket breaks the site. In those cases it is best to manually select the plugins CSS to load asynchronously. This will make them non-render blocking assets.
PHP Snippet: Preload Non-Critical CSS files asynchronously
function bcloud_prefix_defer_css_rel_preload( $html, $handle, $href, $media ) {
if ( is_user_logged_in() ){
return $url;
}
// to compeltely remove any CSS files
if ( $handle == 'dashicons' || $handle == 'wc-blocks-style' ) {
$html = '';
}
if ( $handle == 'user-registration-general' || $handle == 'elementor-frontend' || $handle == 'elementor-pro') {
$html = '<link rel="preload" href="' . $href . '" as="style" id="' . $handle . '" media="' . $media . '"onload="this.onload=null;this.rel=\'stylesheet\'">'
. '<noscript>' . $html . '</noscript>';
}
return $html;
}
add_filter( 'style_loader_tag', 'bcloud_prefix_defer_css_rel_preload', 10, 4 );